Il y a quelques mois, j'ai fait l'acquisition d'un ZTE sous Firefox OS. C'est mon premier smart phone et je l'ai surtout acheté car je voulais voir ce qu'était Firefox OS (j'aime bien ce que fait Mozilla en règle général). Mon opinion sur cet OS tient en un mot et n'est pas du tout le sujet de billet. Rien de mieux pour découvrir un environnement que de développer une application, j'ai donc décidé de faire un client FTP (initialement je voulais faire un client SSH mais les RFC sont vraiment trop touffues).
J'ai donc développé izzyFTP.
Le développement en HTML5 est sympa mais le truc génial c'est les retours. J'ai plusieurs projets à mon actif, je communique en général via ce blog et depuis peu sur Twitter. Je ne sais pas si c'est "l'effet Twitter" mais j'ai eu des retours inattendus.
D'abord une personne m'a contacté sur Twitter car elle voulait refaire mon interface car je cite "elle pique les yeux". Ensuite j'ai eu des conseils et/ou des demandes spécifiques toujours via Twitter. Et enfin, une demande (via linkedin) pour présenter mon retour d'expérience sur le développement de cette application lors d'un meetup de Firefox OS France. Toutes cette popularité soudaine et inattendue, ça fait plaisir.
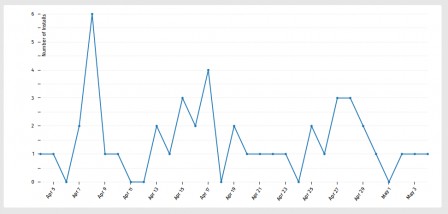
Et puis il y a ça:
 Incroyable, il y a environ 10 installations d'izzyFTP par semaine. Au commencement, je ne voyais pas bien l'utilité d'un client FTP sur mobile. Maintenant que j'ai le mien d'installé sur mon mobile, j'avoue l'utiliser quelques fois pour mes sites perso (mais ça reste des cas isolés). Je trouve ces stats énormes, je ne les explique pas vraiment mais encore une fois, c'est super gratifiant.
Incroyable, il y a environ 10 installations d'izzyFTP par semaine. Au commencement, je ne voyais pas bien l'utilité d'un client FTP sur mobile. Maintenant que j'ai le mien d'installé sur mon mobile, j'avoue l'utiliser quelques fois pour mes sites perso (mais ça reste des cas isolés). Je trouve ces stats énormes, je ne les explique pas vraiment mais encore une fois, c'est super gratifiant.
Depuis, je push quelques hot fixes (available on github) et je suis de loin ce qui se passe sur Firefox OS. Je développerais peut être un version 2 avec un support FTPs (pas sûr) et je continue à regarder les stats en souriant.
NB: Le mot est "mitigé".
 Une fois la commande acceptée (ou refusée), l'email deviendrez:
Une fois la commande acceptée (ou refusée), l'email deviendrez:
 Code de l'email:
Code de l'email:








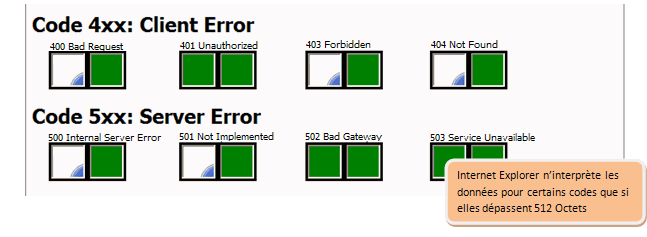
 Encore une fois, Internet Explorer se démarque des autres navigateurs par un comportement que je n'arrive pas vraiment à comprendre. Concrètement, Internet Explorer n'interprète les données envoyées seulement si elles sont assez nombreuses...
Encore une fois, Internet Explorer se démarque des autres navigateurs par un comportement que je n'arrive pas vraiment à comprendre. Concrètement, Internet Explorer n'interprète les données envoyées seulement si elles sont assez nombreuses...

 Il ne vous a surement pas échappé qu’izzyway était un peu partout dans ce site. Je n’ai pourtant pas réussi à garder
Il ne vous a surement pas échappé qu’izzyway était un peu partout dans ce site. Je n’ai pourtant pas réussi à garder