Si Champollion m'était conté.
 On a tous nos petits secrets, des comportements inavouables que la décence nous fait cacher aux yeux du grand public. Mais voilà, Internet n'est pas constitué seulement du grand public et, immanquablement, tout secret finit par être percé et exploité. Regardons de plus prêt une méthode javascript largement utilisée sur le web: document.write.
On a tous nos petits secrets, des comportements inavouables que la décence nous fait cacher aux yeux du grand public. Mais voilà, Internet n'est pas constitué seulement du grand public et, immanquablement, tout secret finit par être percé et exploité. Regardons de plus prêt une méthode javascript largement utilisée sur le web: document.write.
Si je me fis à cette documentation en ligne, il est dit:
Do not use the write method or the writeln method on the current document after the document has finished loading unless you first call the open method, which clears the current document window and erases all variables.
Comme je suis taquin, j'ai écrit une petite page pour vérifier cette information. Cette page est constituée de deux pages tests. Chaque page test est constituée d'un gros carré rouge et d'un appel à une méthode qui écrit un gros carré vert. Seul l'appel à cette méthode n'est pas placé au même endroit. Voici le code de la méthode:
function beGreen(){
document.write('<div style = "width: 100%; height: 100%; background: green" />');
document.close();
}
La première page test appelle la méthode document.write juste après le chargement de la page.
window.onload = beGreen;
L'effet est immédiat, le gros carré vert apparait.
La seconde page test est un peu plus complexe. Le code est également situé dans l'événement onload mais ressemble à ca:
window.onload = function(){ var obj=document.createElement("script");obj.src="onload.js";document.body.appendChild(obj);}
On construit un élément SCRIPT dont la source sera onload.js qui lui contient exclusivement un appel à la méthode beGreen. L'effet n'est pas si immédiat, mais le gros carré vert apparait tout de même, mais... Mais le gros carré vert n'apparait curieusement pas avec tous les navigateurs.
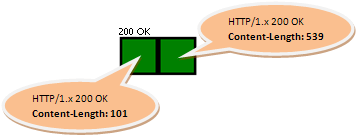
En utilisant l'excellent service en ligne BrowserShots sur la page test, vous obtenez les résultats présentés sur l'image ci-dessus (vous pouvez cliquer sur l'image pour la voir en plus grand). Que passa? Il y a encore du rouge avec les navigateurs Internet Explorer? Pour des raisons qui m'échappent Internet Explorer se refuse à écraser le document sur la seconde page test. Alors pourquoi? Et bien, pour tout dire, je n'en sais rien...







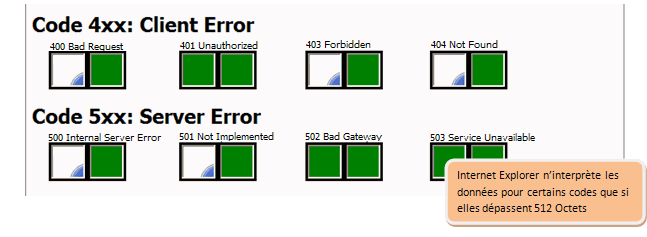
 Encore une fois, Internet Explorer se démarque des autres navigateurs par un comportement que je n'arrive pas vraiment à comprendre. Concrètement, Internet Explorer n'interprète les données envoyées seulement si elles sont assez nombreuses...
Encore une fois, Internet Explorer se démarque des autres navigateurs par un comportement que je n'arrive pas vraiment à comprendre. Concrètement, Internet Explorer n'interprète les données envoyées seulement si elles sont assez nombreuses...
